Intro to Gene 🧬
Gene is an opinionated React framework designed to bridge the gap between develpmpent speed project maintainability and scalability.
It highly leverages the power of code generations and automation. It is built on top of Nx and Nx Workspace Generators.
Mental Model
Gene’s mental model and architecture on the highest level is the following:
- An
appis built up of one or manymodules. - A
moduleconsists ofcomponents, that are (usually) imported fromui-libraries.- One module can use as many ui-libraries as many it requires.
- Modules can have their own components too if they are not shared and are 100% module specific.
Gene Modules are standalone pieces of UI elements, they have no dependency between each other.
Though, they can communicate with each other, but more on that later.
Important to mention: gene modules are framework agnostic thanks to ✨Dependency Injection✨ (that we will talk about in the following chapters), thus they can be used in NextJS or pure React or any other react framework if we wanted to do so.
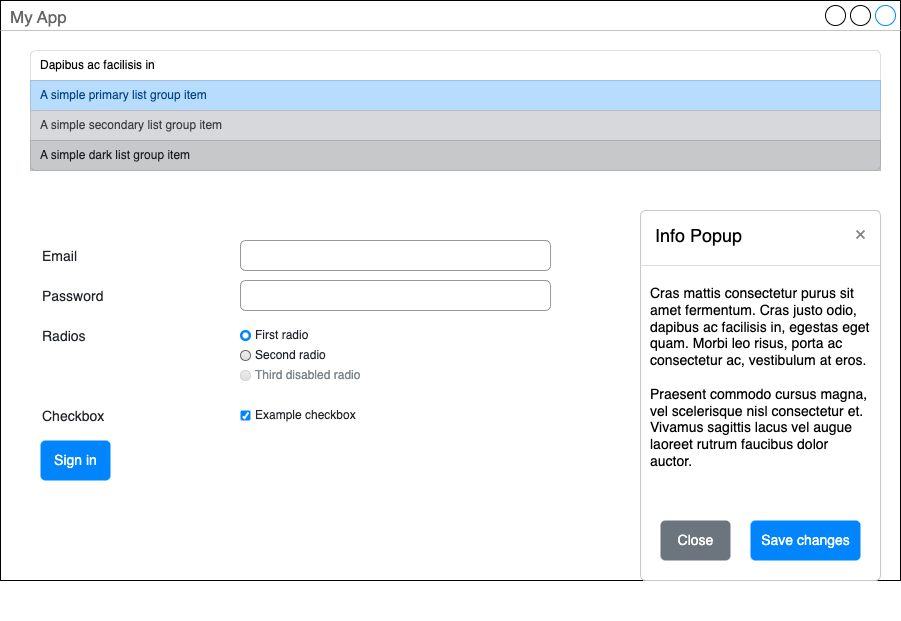
Let’s see a “live” example!
Through this example we will try to show how does a React application import modules and builds itself up.
We have our beautiful UI:

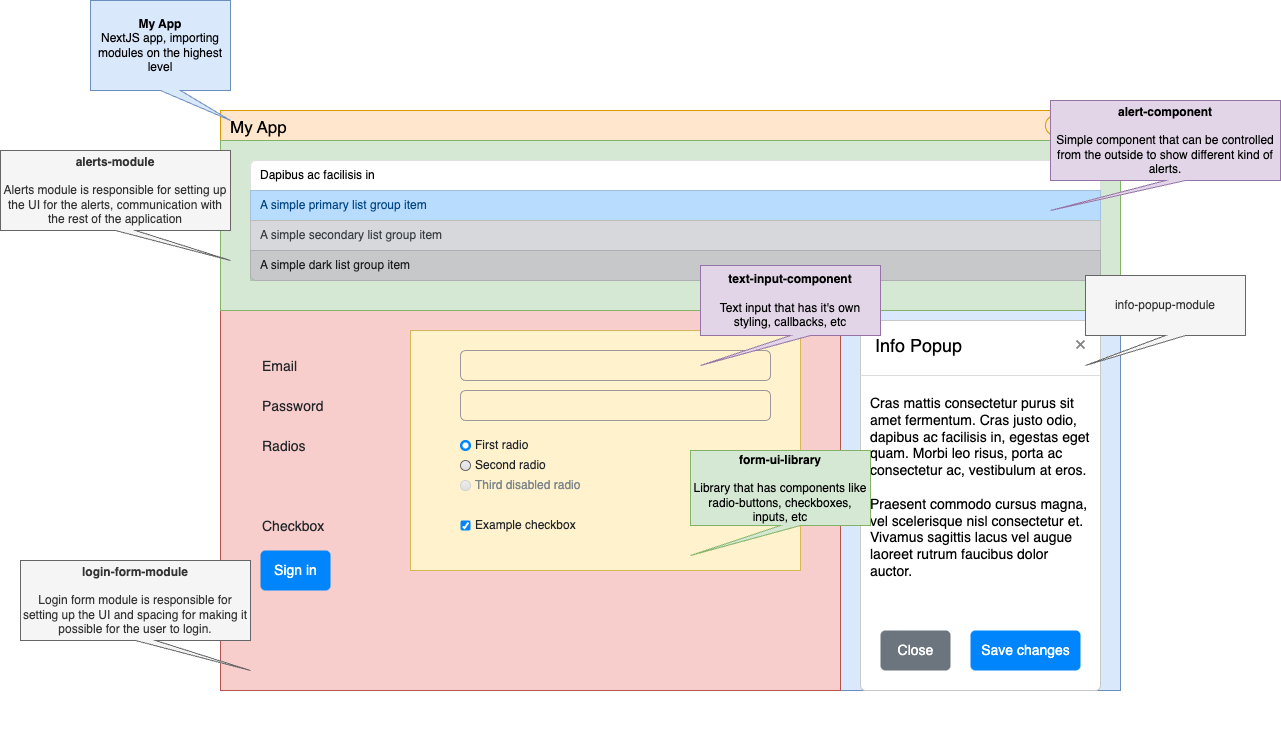
If we dissect the application we can see that it is built up of Gene Modules that are built up of Components:

Please notice that the background colors of the comments on the UI diagram correspond with the blocks on our first diagram with the high level architecture
On the diagram we mentioned NextJS but it can really be any React framework, although currently we base our applications exclusively on NextJS.
Get Started
Create new Gene workspace
npm init @brainly-gene acmeGo to the created workspace
cd acmeOpen the workspace in your favorite code editor, e.g. VSCode
code .Generate a new Next.js app
npm nx g @brainly-gene/tools:nextjs-app --name my-first-app --directory web --no-interactiveRun the app 🥳
npm nx serve web-my-first-appSee cheatsheet for more commands and tips.